
そうお困りではありませんか?
本記事では、SCSSでの記述でメディアクエリが反映されない時の対処方法について解説します。
初学者の方や復習のために参考になれば幸いです。
・メディアクエリの書き方
「SCSS」メディアクエリが反映されない時の確認ポイント/解決策
メディアクエリが反映されない時は「F12で確認しても表示されない」場合や、
以下画像のように「表示されているが横線で反映されない」場合の2種類があります。

上記画像は参考例ですが、実際のコーディングでSCSSからCSSへコンパイルするにあたり希望の動作をしない、
設定が反映されない事象があります。
解決方法3選
SCSSでのコーディングでメディアクエリが正しく反映されない理由は3つです。
誤字など細かい部分もありますが、まずはこれから紹介する3つを確認してみてください。
「viewport」を設定していない
「viewport」は、PCやスマホ、タブレットなどデバイスごとに画面表示する範囲(表示領域)を設定することができます。
head内に記述するHTML属性値(meta要素のname属性の属性値)ですね。
<meta name="viewport" content="width=device-width, initial-scale=1">
スマホからの閲覧がほとんどの時代ですので、viewportを設定しないことはほぼ無いでしょう。
まずは設定忘れしていないか確認してみてください。
指定する値が間違っている
メディアクエリを設定する際に○や△の値に変化の条件を設定しますよね。
この条件が間違っていないか確認しましょう。
@media ○○○○ (△△△△){
color:#fff;
}
メディアクエリの指定は方法は以下の記事で詳しく解説しています。
何も考えず「@media (max-width:1025px)」などwidthを条件に使っているけどほかにも種類があるの?レスポンシブ対応の幅を広げるためにメディアクエリの種類、書き方をすべて教えてほしい。 […]
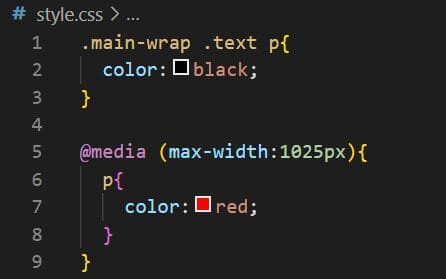
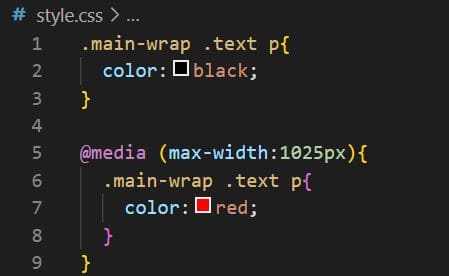
「優先順位」を無視している
p{
color:red;
}
.親要素 p{
color:red;
}


まとめ
「SCSS」メディアクエリが反映されない時の確認ポイント/解決策について解説しました。
SCSSで設定が正しく反映されない時に確認するポイントは以下の3つです。
・medhiaクエリの条件が正しいか確認
・SCSSのネストの記述が正しいか確認
何も考えず「@media (max-width:1025px)」などwidthを条件に使っているけどほかにも種類があるの?レスポンシブ対応の幅を広げるためにメディアクエリの種類、書き方をすべて教えてほしい。 […]






